Difference between revisions of "Request Actions and Progress"
Gcpc request (talk | contribs) (Created page with "When completing a request, select an action to route a request through the necessary path. �Visually check progress in a request with the progress indicator. == Action O...") |
Gcpc request (talk | contribs) (→Action Options Pull-Down) |
||
| Line 5: | Line 5: | ||
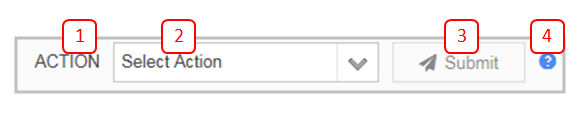
== Action Options Pull-Down == | == Action Options Pull-Down == | ||
| − | [[File: | + | [[File:Reuest_routing_actions.png]] |
1. '''Select an Action''' - Select an option which will route the Purchase Request to the appropriate activity. | 1. '''Select an Action''' - Select an option which will route the Purchase Request to the appropriate activity. | ||
| − | ''Request Submission Submit'' – Routes to next approval activity | + | '''Request Submission''' |
| + | |||
| + | ''Submit'' – Routes to next approval activity | ||
''Cancel'' – Closes request and archives | ''Cancel'' – Closes request and archives | ||
Revision as of 19:58, 11 December 2017
When completing a request, select an action to route a request through the necessary path. �Visually check progress in a request with the progress indicator.
Action Options Pull-Down
1. Select an Action - Select an option which will route the Purchase Request to the appropriate activity.
Request Submission
Submit – Routes to next approval activity
Cancel – Closes request and archives
Approval Activities Approved - Routes to next activity
Decline – Routes to Requestor
Clarifications – Routes to user selected
Cancel – Closes request and archives
Purchase/Receipt/Allocation/Final Review
Submit – Routes to next approval activity Clarifications – Routes to user selected Cancel – Closes request and archives
2. Submit - After selecting an action, click ‘Submit’ to confirm the action and proceed.
3. Confirm - Enter any additional comments and confirm your action.
4. Save - To save progress, click ‘Save.’ A timestamp will display at the time of saving.
5. Help - Activity specific instruction, viewable when hovering or clicking the icon.